CSS 속성들
- font
- box-model
- width
- height
- padding
- border
- margin
- display
- Flexbox
- flex-direction
- flex-wrap
- justfy-content
- align-content
- align-items
- order
- flex-grow
font
페이지에서 사용할 폰트의 종류를 외부에서 받아올 수 있으며 부문 마다 폰트를 사용할 수 있다.
- font와 관련된 속성은 font-size, font-wegiht, text-align 등이 있습니다.
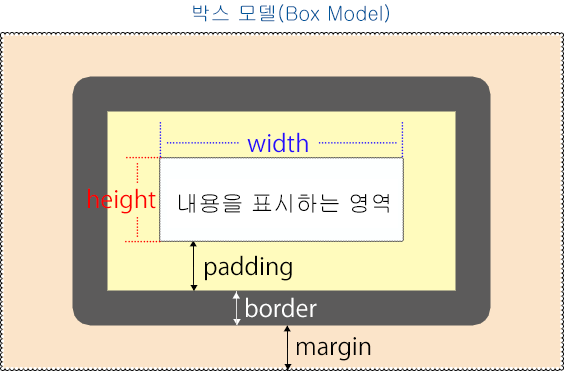
box-model
- HTML 요소는 박스모델로 되어있다. 태그를 통해 요소를 만들 때 마다 새로운 box가 생기고 그 안에 style 주어서 문서를 꾸밀 수 있다.

width
- 내용을 표시하는 영역에서 가로 길이를 나타냅니다.
height
- 내용을 표시하는 영역에서 세로 길이를 나타냅니다.
padding
- 내용과 border 사이의 영역을 나타내고 안쪽 여백 역할을 담당합니다.
border
- 내용에 padding을 더한 영역의 경계를 나타내며 margin과 padding의 경계가 되기도 합니다.
- 테두리 역할을 합니다.
margin
- border로 부터 box-model의 maximum 범위 까지를 나타내는 영역입니다.
- 바깥 여백 영역 역할을 하며 외부 요소와의 거리를 조절하는 요소로 많이 사용 됩니다.
display
- 요소를 어떻게 보여줄지 결정한다.
none,block,inline,inline-block이 주로 많이 쓰인다. - none : 요소를 보여주지 않고 지워버린다.
- block : display 속성이 block으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른줄로 밀어내고 혼자 한줄을 차지합니다. 대표적으로
div,p,h1태그등이 있습니다. - inline : block과 달리 줄 바꿈이 되지않고 width, height를 지정 할 수 없습니다. 대표적으로
span,strong,i태그가 있습니다. - inline-block : inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치가 됩니다. inline과 다르게 width, height, margin, padding 속성 지정 및 간격 지정이 가능해 집니다. 대표적인 inline-block 엘리먼트는
button,input,select태그가 있습니다.
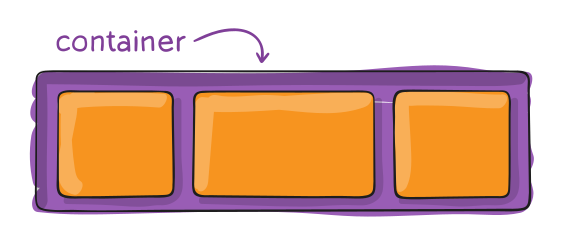
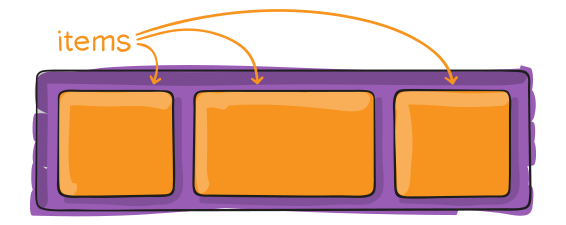
Flexbox
- Flexbox는 일반적으로 하나의 Flex container와 여러 개의 Flex item으로 구성됩니다.


- 여러 개의 내부 엘리먼트를 담고 있는 외부 엘리먼트에
dislplay : flex;스타일을 적용하면 외부 엘리먼트는 flex container가 되고 내부 엘리먼트는 자동으로 flex item이 됩니다.
flex-direction
안에 있는 item들을 정렬할 때 가로, 또는 세로로 정렬할지 선택 할 수 있다. 정방향 가로정렬이 기본 값입니다.
![flex-direction]()
1
2
3
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
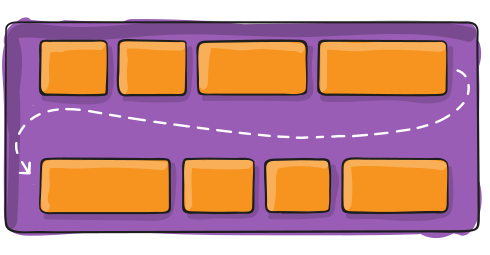
flex-wrap
- flex는 기본적으로 item을 한줄에 정렬하려고 한다. 이때 중간에 끊고 줄바꿈을 하고 싶으면 flex-wrap을 사용할 수 있다. 기본 값은 no-wrap이다.

1
2
3
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
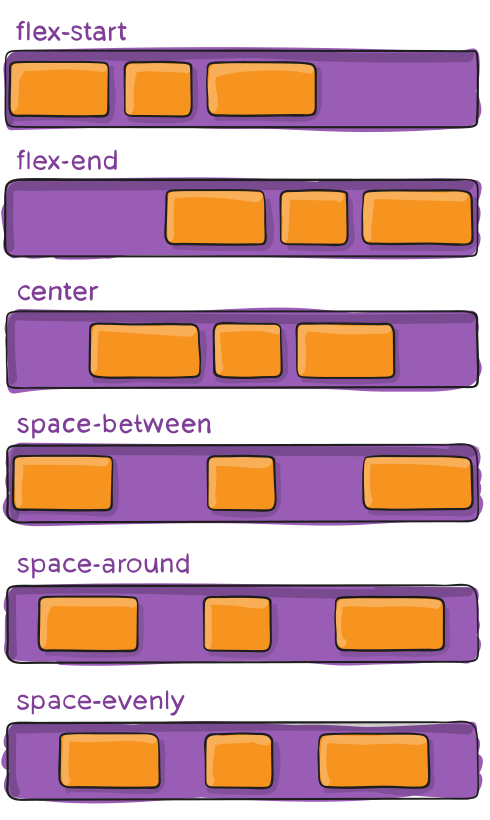
justfy-content
- 메인 축을 중심으로 아이템들을 여백과 함께 정렬하는 방식을 지정할 수 있습니다.
- 기본 값은 flex-start이며 중앙 정렬을 원할 경우 center, space-around 등을 많이 사용한다.

1
2
3
4
.container {
justify-content: flex-start | flex-end | center | space-between | space-around
| space-evenly | start | end | left | right... + safe | unsafe;
}
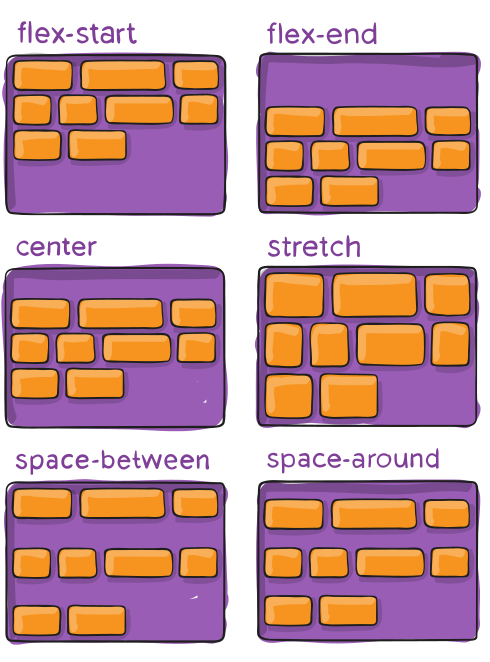
align-content
- flex-wrap을 사용하여 item이 여러 줄로 존재하고 있을 경우 여백과 함께 정렬하는 방식을 지정할 수 있습니다.
- 기본 값은 flex-start이며 한 줄 밖에 없을 때는 justify-content와 똑같습니다.

1
2
3
4
5
.container {
align-content: flex-start | flex-end | center | space-between | space-around |
space-evenly | stretch | start | end | baseline | first baseline | last
baseline +... safe | unsafe;
}
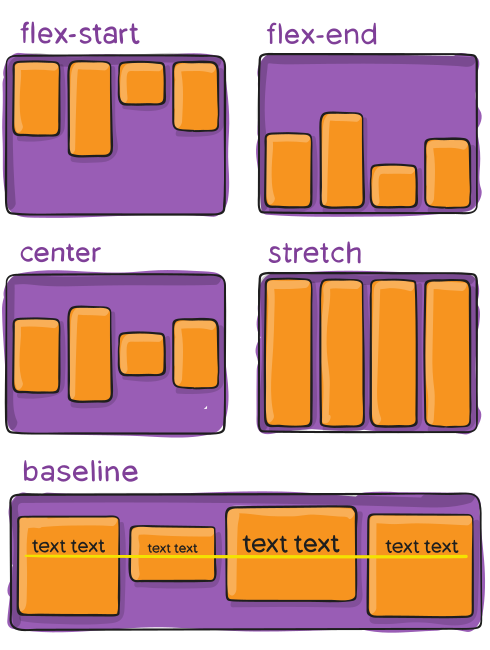
align-items
- container 안에서 items 들간의 세로정렬을 하는데 사용됩니다.

1
2
3
4
5
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first
baseline | last baseline | start | end | self-start | self-end +... safe |
unsafe;
}
order
- 각각의 아이템은 html에 나열된 순서대로 우선순위가 매겨집니다. 이 때 order를 임의로 지정하면 지정한 order 순서대로 정렬 할 수 있습니다

1
2
3
.item {
order: 5; /* default is 0 */
}
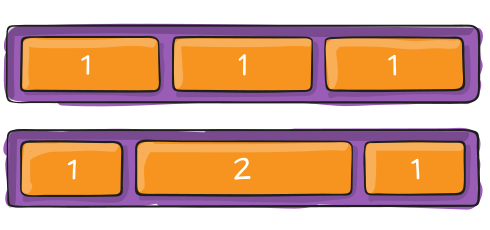
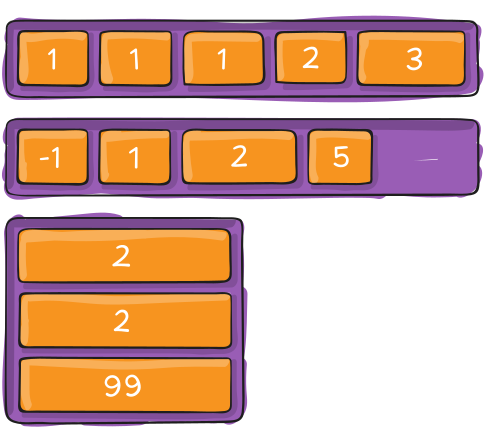
flex-grow
- 각 아이템들이 공간의 차지하는 비율을 지정합니다. 기본 값은 1이며 모두 1일 경우 공간이 균등하게 분배되지만 한 아이템이 2이면 해당 아이템에서만 2배의 공간을 할당하고 나머지 공간을 남은 아이템들이 균등하게 가져갑니다.
![flex-grow]()
1
2
3
.item {
flex-grow: 4; /* default 0 */
}