- 자바스크립트에서 생성자 함수로 만들어진 객체는 그 생성자 함수의 프로토타입(Prototype) 객체를 상속 합니다.
- 모든 인스턴스는 해당 생성자 함수의 프로토타입 객체의 속성과 메소드를 사용 할 수 있습니다.
- 자바스크립트에서 모든 함수는 Prototype 속성으로 프로토타입 객체를 가집니다.
- 모든 객체는 proto 속성을 가지고 있는데 proto 속성은 해당 객체를 생성한 생성자 함수의 prototype 객체를 가리키고 있으므로 생성자 함수를 통해 타입을 정의 할 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
// Storage 생성자 함수를 정의하고 내부 속성으로
// dataStore의 빈 객체를 할당 합니다.
function Storage(){
this.dataStore = {} ;
}
// Storage 생성자 함수의 프로토타입 객체에 put 메소드를 추가합니다.
// put 메소드는 주어진 키에 해당하는 값을 dataStore 속성에 할당합니다.
Storage.prototype.put = function(key, data){
this.dataStore[key] = data;
}
// Storage 생성자 함수의 프로토타입 객체에 getData 메소드를 추가합니다.
// getData 메소드는 매개변수의 값을 키로 해서 dataStore 속성에서 찾아 반환 합니다.
Storage.prototype.getData = function(key){
return this.dataStore[key]
}
// Storage 타입의 인스턴스를 생성하면 해당 생성자 함수의 프로토타입을 상속 합니다.
// Storage 생성자 함수의 프로토타입에 정의된 모든 메소드를
// 해당 인스턴스에서 사용 할 수 있습니다.
const productStorage = new Storage();
productStorage.put('id001', {name : '키보드', price : 2000})
console.log(productStorage.getData('id001'))

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
// RemovalStorage 생성자 함수를 정의 합니다.
// Storage 함수를 call 메소드로 호출 하면서 this를 전달하는데
// 이렇게 되면 생성자 함수가 호출 되면서 RemovalStorage 생성자 함수의
// this에 Storage 생성자 함수에서 정의한 대로 dataStore가 추가 됩니다.
function RemovalStorage(){
Storage.call(this)
}
// Object.create 메소드는 주어진 인자를 __proto__에 연결한 새로운 객체를 반환 합니다.
// Object.create를 이용하면 간단하게 상속 관계를 형성 할 수 있습니다.
// RemovalStorage.prototype 에 Object.create(Storage.prototype)를
// 할당 하면 Storage 함수의 프로토타입 객체가 RemovalStorage 함수의
// 프로토타입 객체의 __proto__에 할당 됩니다.
RemovalStorage.prototype = Object.create(Storage.prototype)
//RemovalStorage 생성자 함수의 프로토타입 객체에 removeAll 메소드를 추가합니다.
RemovalStorage.prototype.removeAll = function(){
this.dataStorage = {}
}
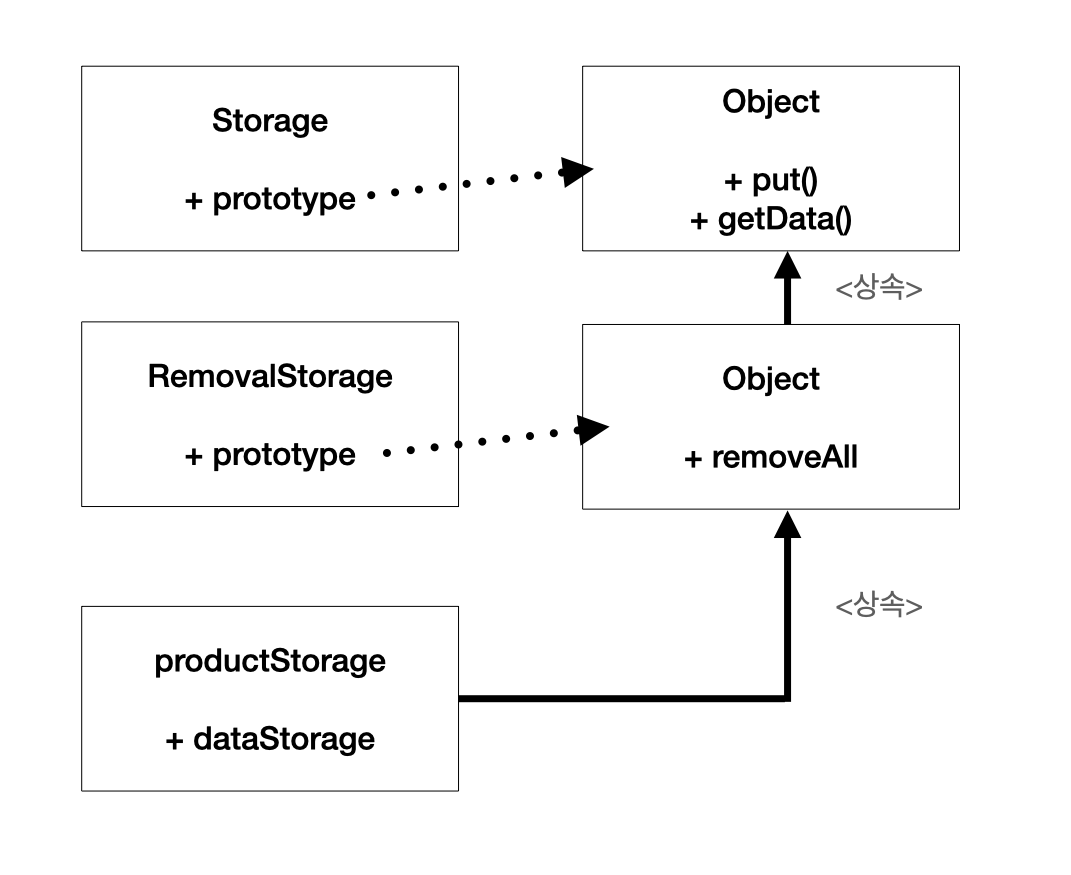
/*
RemovalStorage 생성자 함수에 의해 만들어지는 인스턴스들은 내부에 없는 메소드를 RemovalStorage
생성자 함수의 프로토타입에서 먼저 찾고, 없으면 Storage 생성자 함수의 프로토타입에서 찾게 됩니다.
더 나아가 Object.prototype 에서 까지 찾게 됩니다.
이렇게 프로토 타입 객체가 서로 연결되어 있는 것을 프로토타입 체인이라고 합니다.
*/
const productStorage2 = new RemovalStorage();
productStorage2.put('id001', {name : '키보드', price : 3000})
productStorage2.removeAll()
const item2 = productStorage2.getData('id001')
console.log(item2)
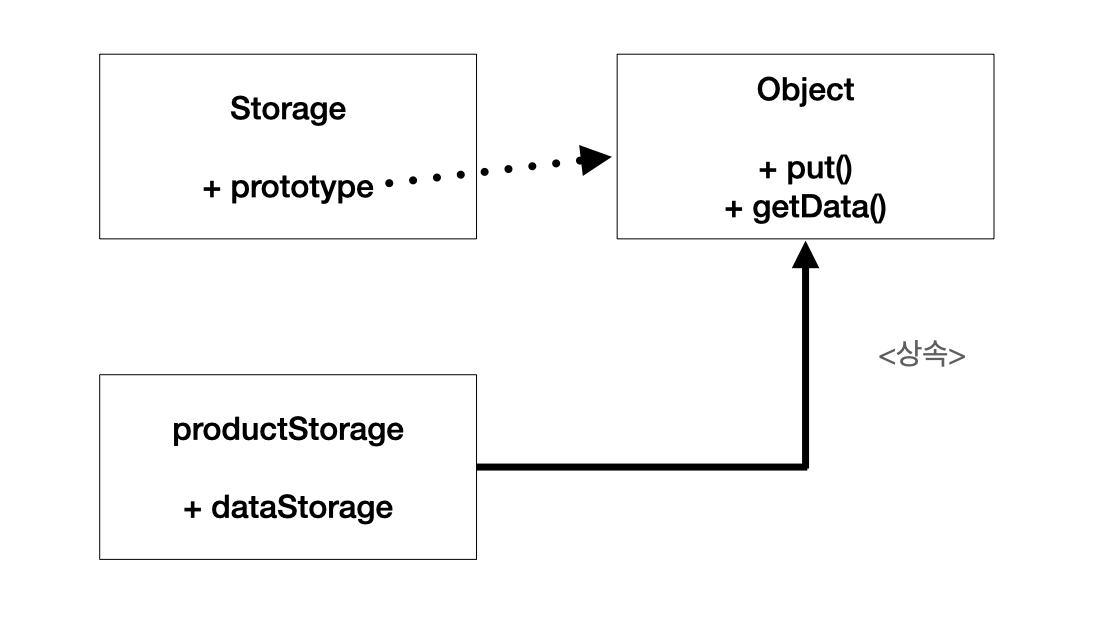
다음은 각 생성자 함수의 프로토타입이 연결된 형태를 보여줍니다.