SSR과 CSR 차이
SSR의 정의
ServerSide Rendering
- 서버쪽에서 렌더링 준비를 끝 마친 상태로 클라이언트에 전달하는 방식이다.

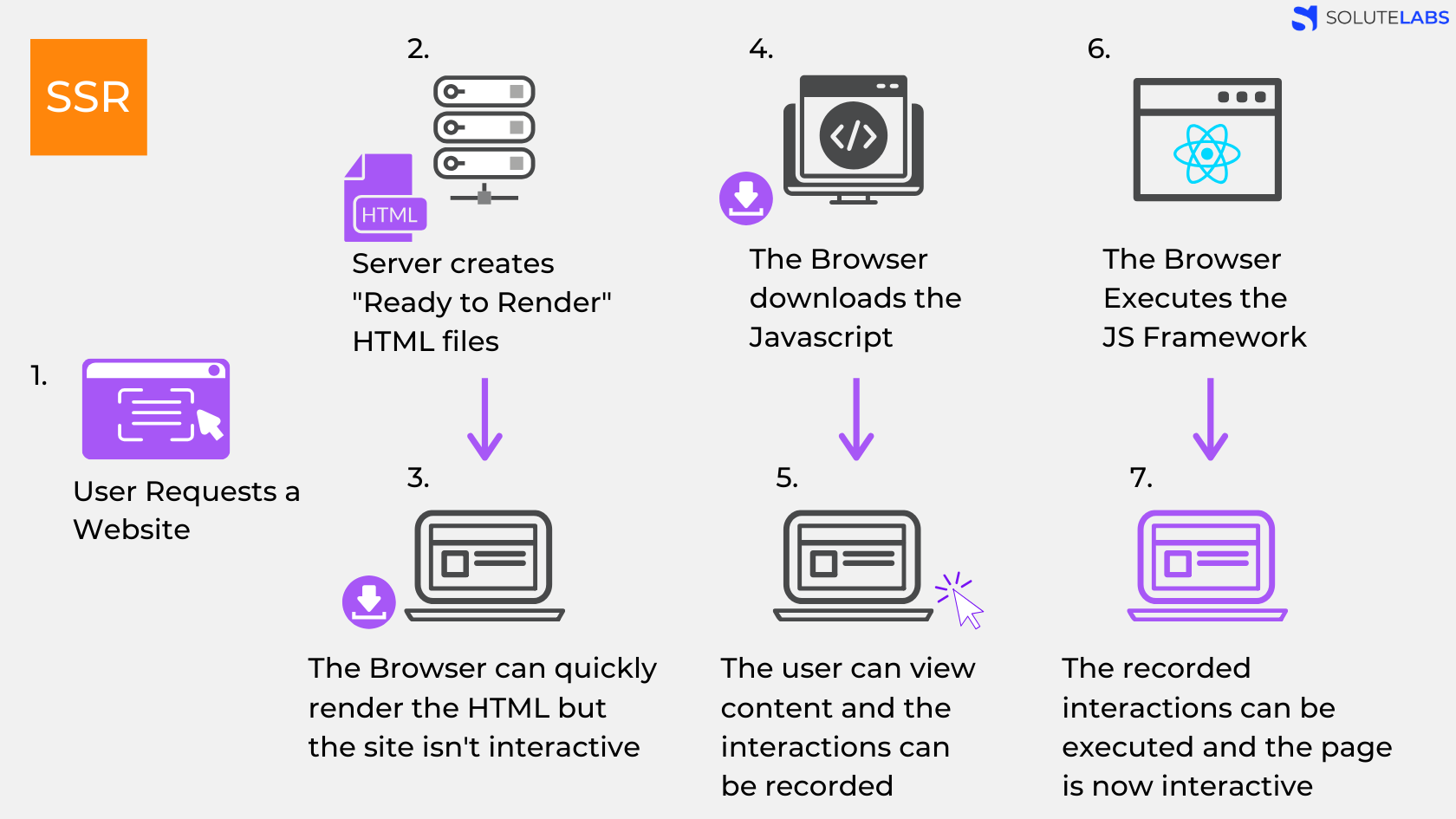
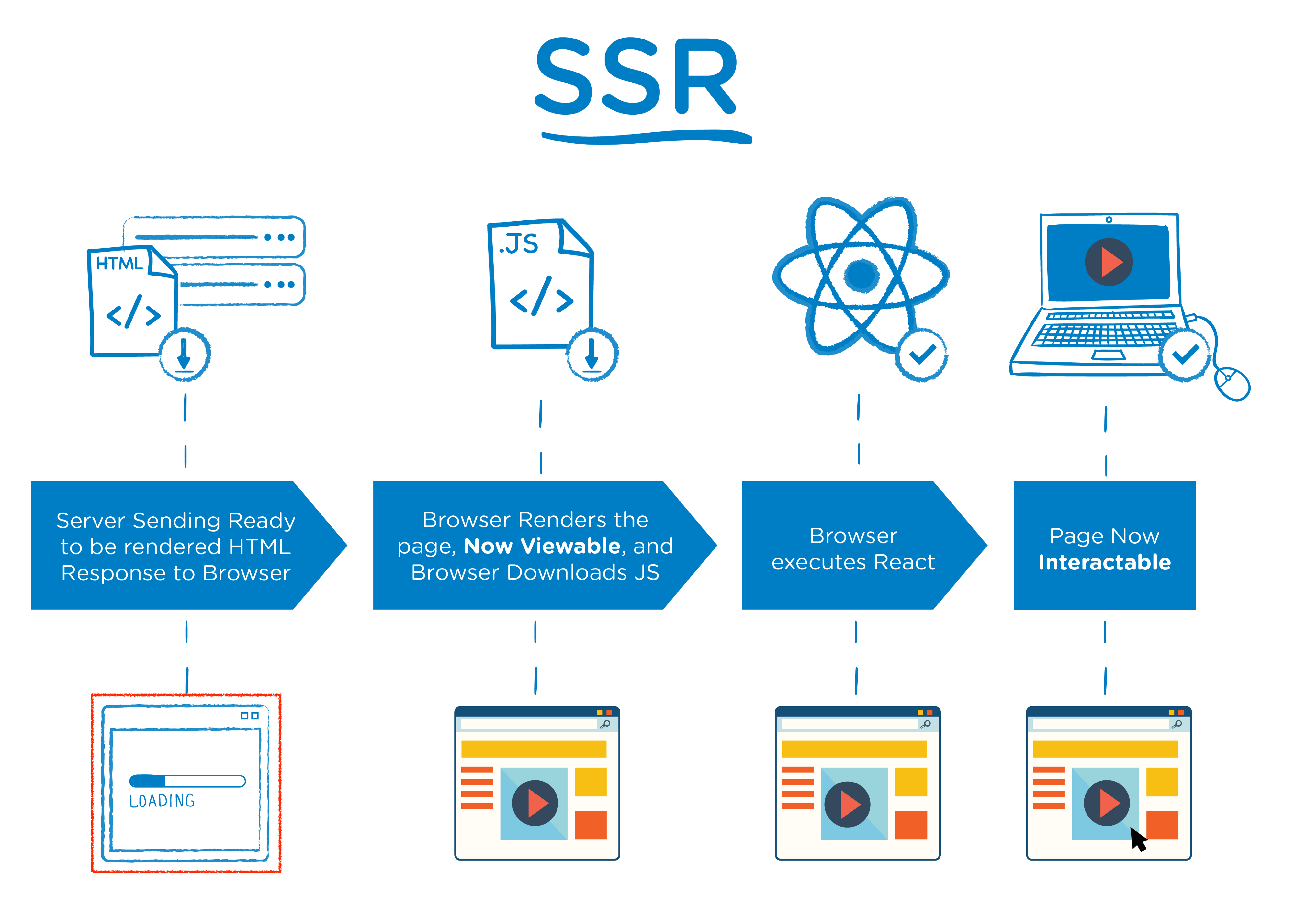
- 사용자가 웹 사이트에 요청을 보냅니다.
- Server는 ‘Ready to Render’ 즉시 렌더링 가능한 html 파일을 만듭니다.
- 클라이언트에 전달하는 순간 이미 렌더링 준비가 되었기 때문에 HTML이 즉시 렌더링이 됩니다.
하지만 사이트에서 조작은 불가능 합니다.(JavaScript가 읽히기 전입니다.) - 브라우저가 자바스크립트를 다운 받습니다.
- 다운로드가 이루어 지고 있는 상태에서 사용자는 컨텐츠를 볼 수 있지만 사이트를 조작 할 수 는 없습니다.
이때 사용자의 조작을 기억하고 있습니다. - 브라우저가 JavaScript FrameWork를 실행합니다.
- JS 까지 성공적으로 컴파일 되었기 때문에 아까 기억하고 있던 사용자의 조작이 실행이 되고 이제 웹 페이지는 상호작용이 가능해 집니다.

서버에서 이미 렌더 가능한 상태로 클라이언트에 전달되기 때문에, JS가 다운로드 되는 동안 사용자는 무언가를 보고 있을 수 있습니다.
CSR의 정의
Client Side Rendering
- SSR과 달리 렌더링이 클라이언트 쪽에서 일어납니다.
- 서버에서 요청을 받으면 클라이언트에 HTML과 JavaScript를 보내줍니다. 클라이언트는 그것을 받아 렌더링을 시작합니다.

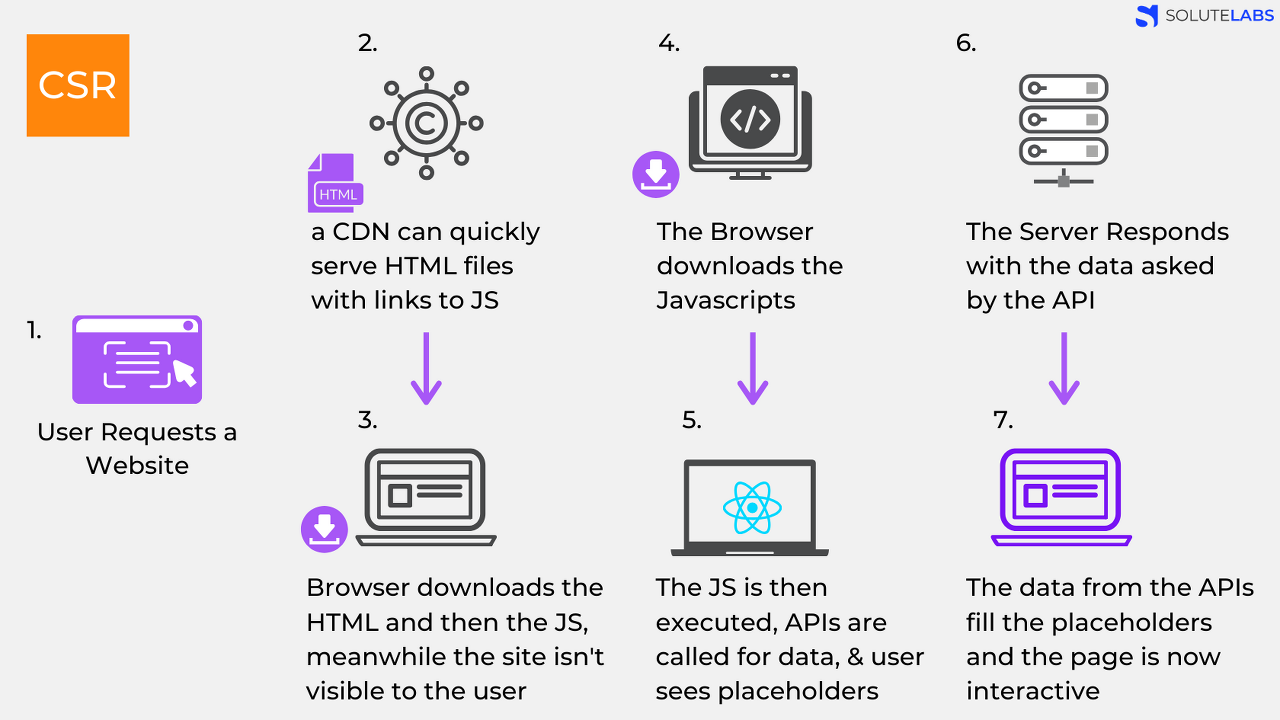
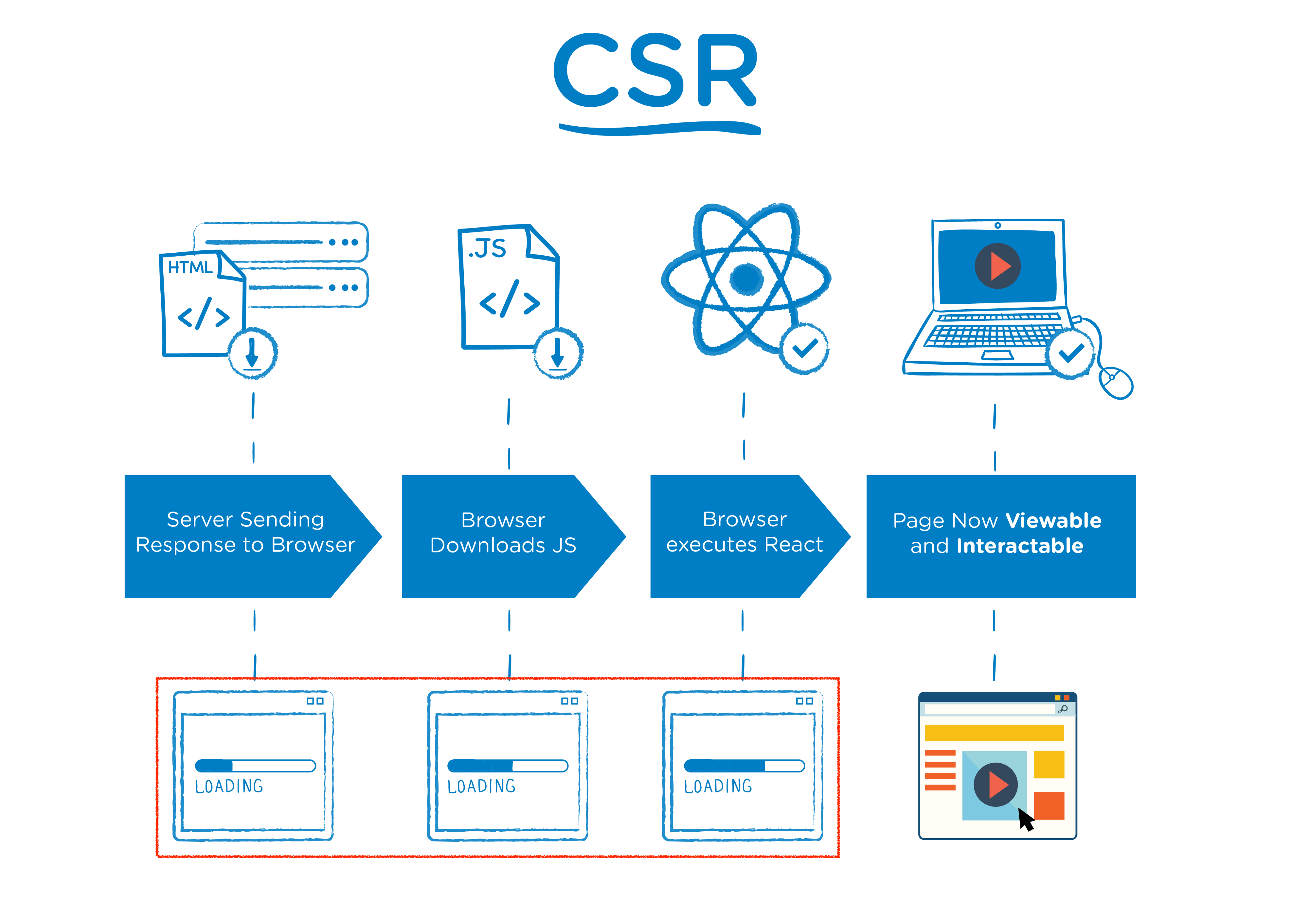
- 사용자가 웹 사이트에 요청을 보냅니다.
- CDN이 HTML 파일과 JS로 접근 할 수 있는 링크를 클라이언트로 보냅니다.
- 클라이언트는 HTML과 JS를 다운로드 받습니다.
- 브라우저가 자바스크립트를 다운 받습니다.
- 다운로드가 완료된 JS가 실행이 되며 데이터를 위한 API가 호출이 됩니다.
- 서버가 API로 부터의 요청에 응답합니다.
- API로부터 받아온 데이터를 placeholer 자리에 넣어줍니다. 이제 페이지가 상호작용이 가능해 집니다.

서버에서 처리 없이 클라이언트로 보내주기 때문에 자바스크립트가 모두 다운로드 되고 실행이 끝나기 전까지 사용자는 볼 수 있는게 없습니다.
SSR과 CSR의 차이
웹페이지를 로딩하는 시간
웹 페이지 로딩의 종류는 두가지로 나눌 수 있습니다.
하나는 웹 사이트의 가장 첫 페이지를 로딩, 다른 하나는 나머지를 로딩하는 것
첫 페이지 로딩 시간
CSR의 경우 HTML, CSS와 모든 스크립트를 한번에 불러옵니다.
SSR은 필요한 부분의 HTML과 스크립트만 불러오게 되므로 평균적으로 SSR이 더 빠릅니다.나머지 로딩 시간
첫 페이지를 로딩 한 후, 사이트의 다른곳으로 이등하는 식의 동작을 가정해 보았을 때
CSR은 이미 첫 페이지를 로딩 할 때 나머지 부분을 구성하는 코드를 받아왔기 때문에 빠릅니다.
SSR은 첫 페이지를 로딩한 과정을 정확하게 다시 실행 하므로 더 느립니다.
SEO 대응
검색 엔진은 크롤러로 웹 사이트를 읽습니다.
CSR은 자바스크립트를 실행 시켜 동적으로 컨텐츠가 생성되기 때문에 자바스크립트가 실행 되어야 metadata가 바뀌었다.
SSR은 애초에 Server Side 에서 컴파일 되어 클라이언트로 넘어오기 때문에 크롤러에 대응하기 용이합니다.
서버 자원 사용
SSR이 서버 자원을 더 많이 사용합니다. 매번 서버에 요청을 하기 때문입니다.
CSR은 클라이언트에 자원을 많이 사용하므로 서버에 부하가 적습니다.
사용 권장 예시
SSR을 사용할 때
- 네트워크가 느릴 때 CSR은 한번에 모든 것을 불러오지만 SSR는 각 페이지마다 나누어 불러오기 때문
- SEO(Search engine Optimization) : 검색 엔진 최적화가 필요 할 때
- 최초 로딩이 빨라야 하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 엄청 느릴 때
CSR은 메인스크립트가 로딩이 끝나면 API로 데이터 요청을 보낸다. 하지만 SSR은 한번의 요청에 아예 렌더가 가능한 페이지가 돌아온다. - 웹 사이트가 상호작용이 별로 없을 때
CSR을 사용 할 때
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때
- 메인 스크립트가 가벼울 때
- SEO(Search engine Optimization) : 검색 엔진 최적화가 필요 없을 때
- 웹 어플리케이션에 사용자와 상호 작용 할 것들이 많을 때
아예 렌더링이 되지 않아 사용자의 행동을 막는것이 경험에 오히려 유리합니다.