프로미스
프로미스(Promise)
- 자바스크립트는 비통기 처리를 위한 하나의 패턴으로 콜백함수를 사용합니다.
- 콜백 배턴은 콜백 지옥으로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하여 여러 개의 비동기 처리를 한번에 처리하는 데도 한계가 있습니다.
- ES6에서 새로 추가된 비동기 처리를 위한 프로미스를 도입했습니다.
- 프로미스는 콜백 배턴이 가진 단점을 보완하여 비동기 처리 시점을 명확하게 표현 할 수 있는 장점이 있습니다.
프로미스(Promise) 생성
- 프로미스는 Promise 생성자 함수를 통해 인스턴스화 합니다.
- Promise 생성자 함수는 비동기 작업을 수행할 콜백 함수를 인자로 전달 받는데 이 콜백 함수는 resolve와 reject 함수를 인자로 전달 받습니다.
1
2
3
4
5
6
7
8
9
10
// Promise 객체 생성
const promise = new Promise((resolve, reject) => {
// 비동기 작업 수행합니다.
if(비동기 작업 성공){
resolve('result')
}else{ <-- 비동기 작업 실패
reject('error')
}
})
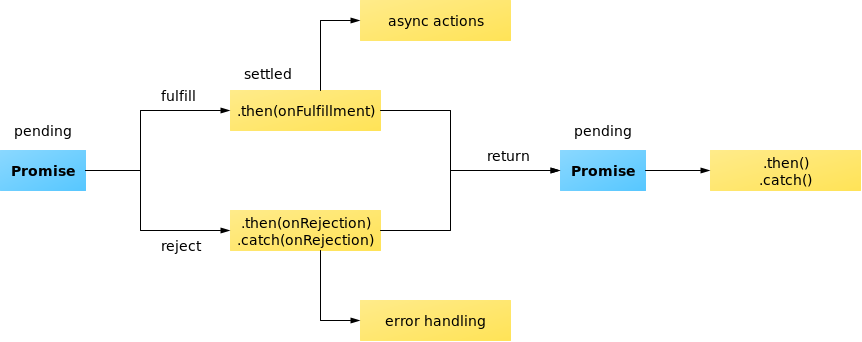
프로미스의 객체는 다음과 같이 상태를 가지고 있습니다.
| 상태 | 의미 | 구현 |
|---|---|---|
| pending | 비동기 처리가 아직 수행되지 않은 상태 | resolve 또는 reject 함수가 아직 호출되지 않은 상태 |
| fulfilled | 비동기 처리가 수행된 상태 (성공) | resolve 함수가 호출된 상태 |
| rejected | 비동기 처리가 수행된 상태 (실패) | reject 함수가 호출된 상태 |
| settled | 비동기 처리가 수행된 상태 (성공 또는 실패 ) | resolve 또는 reject 함수가 호출된 상태 |

출처:MDN
프로미스(Promise) 예제
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
function promiseEx(mustDo) {
return new Promise((resolve, reject) =>{
setTimeout(() => {
console.log('HelloWorld')
if(mustDo){
resolve({
result : 'Hello World-result'
})
}else{
reject(new Error('ERROR'))
}
}, 3000)
})
}
const promiseA = promiseEx(true)
console.log('promiseA created')
const promiseB = promiseEx()
console.log('promiseB created')
promiseA.then(v => console.log(v)) <-- 실행 결과 { result: 'Hello World-result' }
promiseB
.then(v => console.log(v))
.catch(e => console.error(e)) <-- 실행 결과 Error: 'ERROR'
1 코드 설명
- Promise 객체를 생성하는 함수를 정의합니다.
- 매개변수로 mustDo를 정의하고 mustDo에 대한 성공과 실패를 결정합니다.
2 코드 설명
- Promise 객체는 Promise 생성자 함수에 new 키워드를 통해 생성 할 수 있습니다.
- 이때 계산될 코드를 담은 함수를 인자로 전달하는데 이 함수에는 resolve, reject 매개변수를 가집니다.
- resolve는 성공처리를 할수 있는 함수로 호출시 결과를 인자로 받습니다.
- reject는 실패 처리를 위한 함수로 호출시 실패 이유를 전달 할 수 있습니다.
3 ~ 12 코드 설명
- setTimeout 함수를 통해 3초 후에 실행될 코드를 정의합니다.
- 콘솔에 HelloWorld를 출력하는 코드는 3초후에 실행되고 promiseEx에 전달받은 인자 값의 유무에 따라 resolve, reject 함수가 호출됩니다.
- resolve 함수가 호출된 후 then 메소드에 전달된 첫번째 인자의 함수가 호출이 되고 이때 resolve에 전달 인자가 then 메소드의 전달된 함수의 매개변수로 전달됩니다.
16 ~ 17 코드 설명
- 새로운 Promise 객체를 생성합니다. 이때 true를 인자로 전달하여 3초 후에 이행되게 합니다.
- 그리고 콘솔에 PromiseA created를 출력합니다.
- 4라인의 코드보다 나중에 작성 하였어도 4라인은 3초 후에 실행되는 비동기 코드 이기 때문에 PromiseA created가 먼저 호출 됩니다.
19 ~ 20 코드 설명
- 또 다른 새로운 Promise 객체를 생성합니다. PromiseA과 마찬가지로 PromiseB created가 먼저 호출됩니다.
- PromiseA 와 다르게 전달 인자가 없이 생성하여 3초후에 reject가 호출이 됩니다.
22 ~ 25 코드 설명
- 각 Promise 객체에 resolve, reject가 되었을 경우 호출될 함수들을 정의합니다.
- PromiseA 객체에는 resolve가 되어 result : ‘Hello World-result’ 가 콘솔레 출력이 됩니다.
- PromiseB 객체에는 reject가 되어 24라인에 전달한 함수는 호출이 안되고 catch 메소드에 전달한 함수가 호출되어 거절된 이유인 에러 객체가 콘솔에 에러로 출력됩니다.